npm install vs yarn install
2020-12-04 01:51:33
# fontend
之前听说 yarn 挺快的,所以看了下文档就直接切换过来了,并没有很深入的对 npm install 和 yarn install 做深入了解和比较,今天终于有时间好好整理一下两者的关联
概述:
npm yarn 都是包管理工具,每个语言都有自己的包管理工具,Java 有 Maven, Python 有 pip,Ruby 有 gem, PHP 有 Composer, npm 就是 js 的包管理工具, npm 作为最早出来的唯一的 js 包管理工具,截止2016年7月,npm 的 registry上面已经注册了超过280,000个模块,所以 npm 很受欢迎,前端开发者也对他有很强的依赖,不过在使用过程中 npm 逐渐暴露出一些问题:
- 安装时间较长,因为是同步请求,一个包安装完之后才会安装下一个包
- 安装版本不固定:同一份 package.json 安装可能出现不同的依赖树,导致出现 a 电脑上运行良好,b 电脑上运行出错的问题
npm 的问题
针对第二个问题,主要是在 npm v3 之前,还没有自动生成 package-lock.json 的时候,不同的安装行为就会生成不同的依赖树,那时的 npm 老是被吐槽安装慢,安装的不稳定性, 而 yarn 正是在 2016 年发布的,为了解决这些问题而诞生,但是并没有说 yarn 是可以完全替代 npm 的
这里说明下 npm 的安装原理:
- 检查 node_modules 文件夹和 package-lock.json 文件是否存在,并跟踪现有的依赖关系(文件结构)克隆该数
- 读取 package.json 中需要安装的包,dev, devDepends 包括依赖项将其添加到克隆树上
- 将原始树和克隆树进行比较,安装新依赖,更新现有依赖版本,移动在树上的位置,移除不再需要的依赖,整个过程深度优先
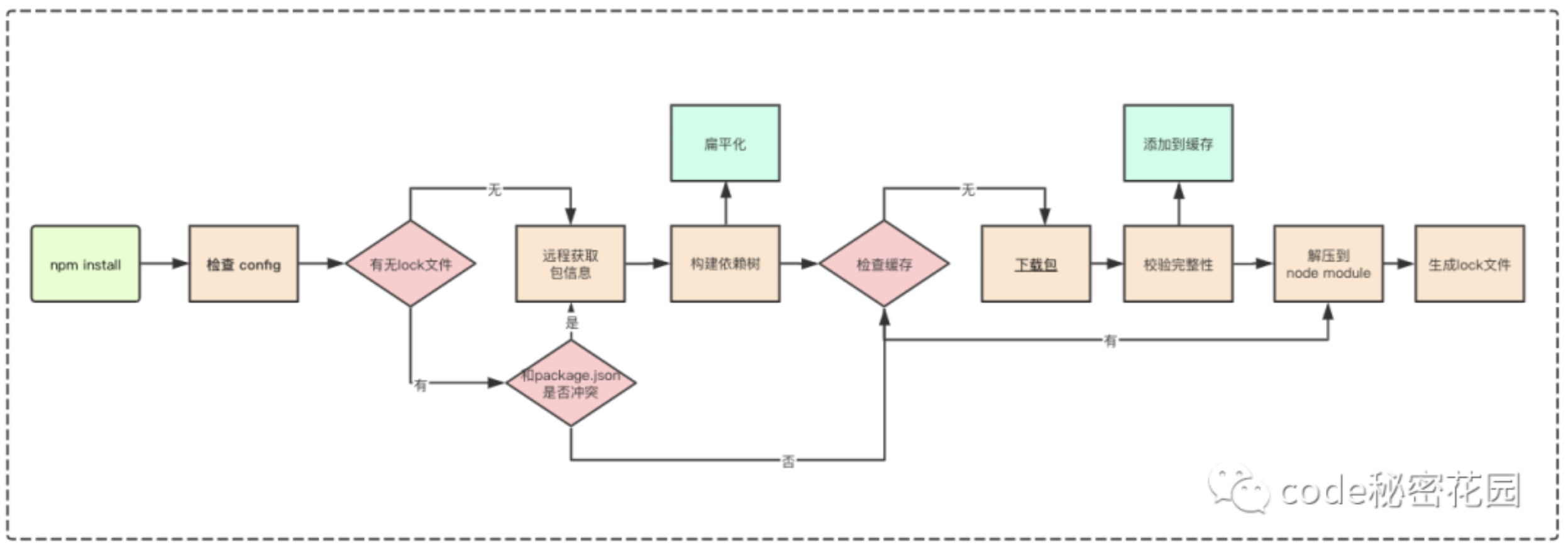
安装流程图

yarn
Yarn — a fast, reliable, and secure alternative npm client. — 出自官网
yarn 安装过程
- 解析:首先解析 package.json 文件,向包仓库发起请求 递归查询各层依赖
- 获取:先从全局缓存目录中查询是否有所需的包已经下载。没有的话 会先把这个包的 tarball 拉下来
- 链接:最后把所需的文件从缓存中复制到本地的 node_modules 目录中
- 生成 yarn.lock 文件
两者的区别
与 npm 相比,yarn 具有如下优点:
- 安装速度快
- 并行下载: 有效地对请求进行排队处理,避免发起的请求如瀑布般倾泻,以便最大限度地利用网络资源。
- 支持离线模式:缓存下载的每个包,如果你以前安装过某个包,再次安装时可以在没有任何互联网连接的情况下进行。
- 安全性高: 在下载前会校验每个包的完整性
- 可靠性高: 自动锁定包的版本和依赖关系,具体到指定版本,保证项目的每个成员下载的包的版本一致
虽然目前的 npm v5 对于版本依赖有了好的优化,但是实际项目中安装时间,yarn 还是比 npm 快 20%-30% 左右, 所以我还是会选择 yarn 安装