前端base64知识
2021-11-02 06:18:46
# fontend
前段时间,有涉及到相关方面的业务,想来这个天天挂在嘴边的东西我到底知道他多少,今天就打算在这里整理一下。
随着工作年限越来越长,发现每遇到一个问题就喜欢把这一类的问题都搞明白,我觉得这是个好习惯。
定义
首先说下 base64 为什么要叫这个名字呢? 为什么是 64 不是 46 或者 60 之类的,好像以前从来就没有考虑过这个问题。
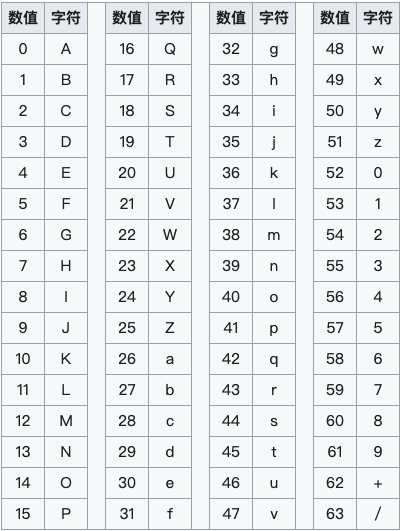
base64 是一种基于 64 个可打印字符来表示二进制数据的表示方法,可打印字符包括字母 A-Z a-z 数字 0-9,另加 + / 两个字符,所以一共是 64 个字符,常用于在通常处理文本数据的场合表示, 传输,存储一些二进制数据,包括 MIME的电子邮件及XML的一些复杂数据。

Base64 在前端的应用
Base64 编码, 在前端的常见应用有 toDataURLs, 小图片展示
canvas 转图片
canvas 的 toDataURL 可以把 canvas 的画布内容转 base64 编码格式。通常使用在 你画我猜 新用户加入 要获取当前的最新的绘画界面,也可以通过 base64 格式的消息传递。
1 | const ctx = canvasEl.getContext("2d"); |
FileReader 文件读取
可以通过 readAsDataURL 将本地文件转换成 base64 格式的 data URI,比较常见的就是用户头像的裁剪和上传。
1 | function readAsDataURL() { |
网站图片
比如 img 标签展示 src 可以是 base64 格式的图片,background-image 也是一样。
简单的数据加密
只是为了让你不好解读,安全性不太高。
1 | const username = document.getElementById("username").value; |
其他
X.509 公钥证书, github SSH key ,mht 文件,邮件附件,混淆加密, sourceMapping 等等
优缺点
优点
1. 可以对二进制数据转化为可打印的字符,方便传输数据
2. 对数据进行简单的加密,肉眼是安全的
3. 如果是在 html 或者 css 树立图片,可以减少 http 请求
缺点
1. 内容编码之后体积变大,至少 1/3,因为是三字节变成四字节,当只有一个字节的时候,也至少会变成三个字节
2. 编码和解码需要额外工作量。